
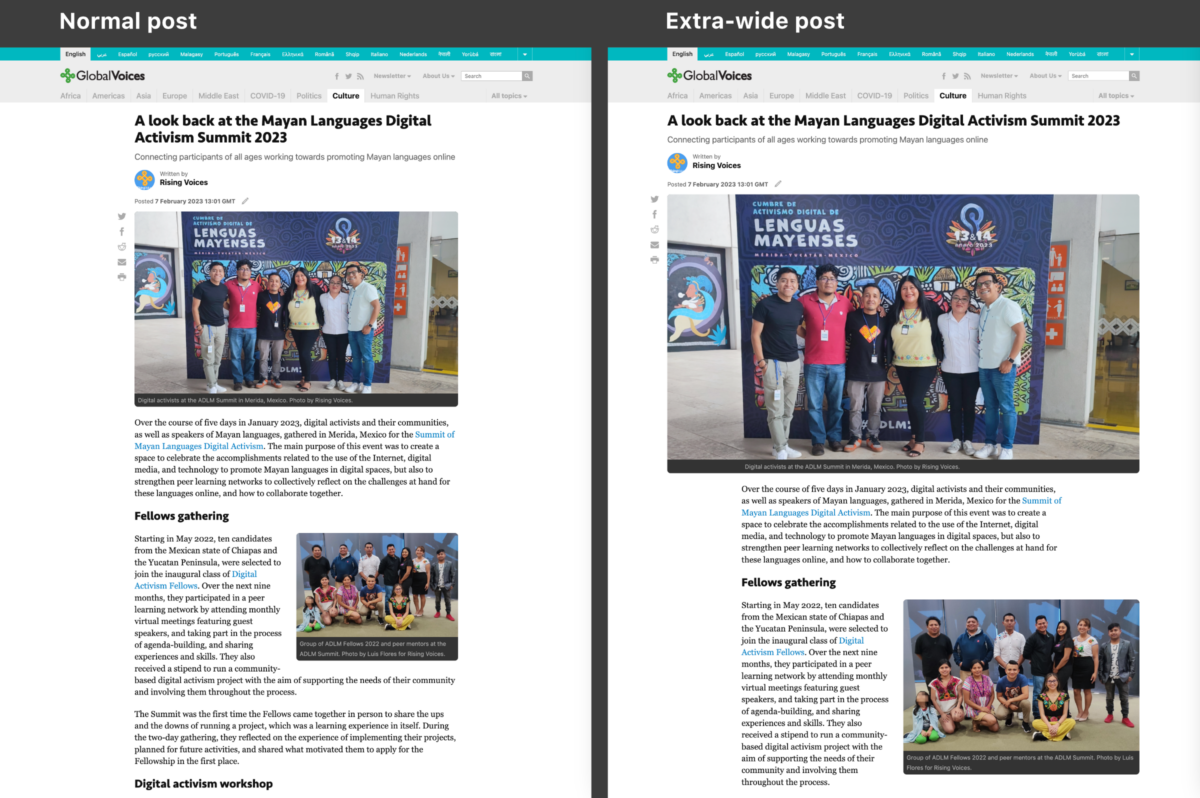
Example post comparing the default and “Extra-wide” layouts.
Hi all, I'm excited to share with you one of our biggest new features in a long time: Extra-wide posts. This “new” setting (actually an old setting that works completely differently now) gives writers the option of turning on a new layout for individual posts. When enabled, the post will display at the full width of the site (around 1200px) rather than the default constrained width (around 800px), making huge images display much wider on large screens.
For a visual demonstration and guide to how it works, please watch the new video that explains everything:
How Extra-Wide posts work
Here's the description of Extra-wide posts from the updated WordPress Posting Guide [1]:
Extra-wide layout
Ticking this box will make the post content wider on desktop browsers. Instead of all content in the post being constrained to a comfortable reading width (about 800px wide), the post expands to the full width of the site's header and footer (about 1200px wide).
Most content inside the post like paragraphs and blockquotes will remain constrained to 800px, but images will be able to fill the larger width, either by having “huge” size images that are wider than paragraphs, or inserting “large” size images aligned left or right, in which case they “break out” of the paragraphs and take up the empty space to the left or right.
[3]
Example of a post using the “normal” and “Extra-wide” layouts (click to enlarge). Note that full-width images in the “Extra-wide” version have to be inserted as Huge size, and aligned image as Large size to render correctly in Extra-wide layout.
Extra-wide layout can be used when you have one or more huge images that can take advantage of the extra space, or when you want to make use of many
.factboxsidebars inside your post.Extra-wide layout should not be used unless you have at least one huge image to insert at the start of the post. Without a large image to start, the layout looks terrible, and you are better off using the “normal” (80opx) layout.
For a demonstration of the Extra-wide layout, please read through GV Test Post: Formats [4] and the Extra-wide version of the same article [5]. That post explains our various formats, as well as how they are affected by the Extra-wide layout setting.
So as you can read above, part of the design of this system is that not all posts will be “Extra-wide”, and it depends on the content. If there's no large, dramatic images to show, then the normal “thin” layout works better, as it lets people focus on the strength of the story: its text.
The best times to use Extra-wide layout is when you've got a great image to start off the post, and when you've got smaller images you want to align left and right to create a varied layout. It's also useful if you are using the Factbox format [6] aligned left or right, since they get the same dramatic look as images when they are aligned.
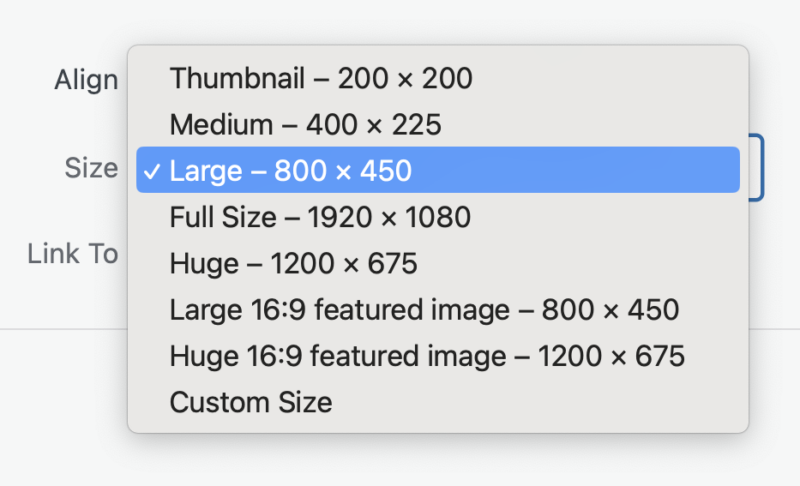
Using the new “Huge” image sizes
The most important thing to keep in mind, aside from whether a post should be Extra-wide or not, is the correct image sizes to use for normal versus Extra-wide posts.
In “normal” posts, there is never any reason to use a size larger than Large, which is 800px wide and fills the default post width, but in an Extra-wide post, images need to be bigger to fill the width. That's why I added the Huge image size, which is 1200px wide and will fill up the wider space. So if you are inserting a full-width image into an Extra-wide post, you need to use the Huge size for it to look right. Note that the Huge 16:9 featured image size is also available, this is the same size as Huge, but automatically cropped to the standard “widescreen” format. Often this crop will look better than the original image, so when using Extra-wide layout, try this size out as well to see if it works better.
Dealing with smaller images in Extra-wide posts
Sometimes you'll try to insert an image in an Extra-wide post, but it just won't be big enough, and there won't be a Huge size available because the original image was too small. In that case the image won't fill the space and it will look strange with the default left-alignment.

This Large-size picture of my cat shows how big and beautiful a right-aligned image can look in an extra-wide post!
In these cases you have two options: Center-align the image so it flows well with the story, or align it left or right, so it floats next to the text. In the default layout the right and left aligned images look pretty small, but in Extra-wide layout they render much bigger! Consider taking advantage of this, especially when your images are too small to fill the full column.
On the subject of left and right-aligned images, keep in mind that Extra-wide posts benefit from using a larger size for them as well. In a default post, the Medium (400px) size is enough for aligned images, because they are always shown at half the post width, but on an Extra-wide post, the Large size works better, since it will let the image take up the extra space offered by the layout.
So the rule of thumb is that when you're crafting an Extra-wide post, full-width images should be a Huge size, and right and left-aligned images should be Large size.
For more information about image sizes and settings, see this section of the WordPress Posting Guide: Image Shapes, Sizes and Alignment [8].
Miscellaneous tips and tricks
Alright so at this point you should be ready to start crafting Extra-wide posts! But just to be sure, here are a few things to keep in mind that may help you avoid getting stuck:
- Remember to preview your Extra-wide posts often! Make sure it's doing what you think it is, because it won't look the same as in the editor.
- If you have paragraphs that are showing at full-width (too wide) rather than being aligned with the other paragraphs, it's probably caused by some messy HTML in the post. Open up that section in the Text tab of the editor and make sure that there's no
<div>or<span>tags where there shouldn't be! - Here is the list of HTML elements in a post that will be “constrained” to 800px like paragraphs: Blockquotes, translation quotes, headings (
<h3>/<h4>), tables, forms, and factboxes. Most other HTML content will show at full width. - If you ever have something showing at full width that you want to be constrained (aligned with paragraphs) try just putting it in a paragraph! Go to the Text tab of the editor and add
<p>and</p>around the content. - Another way to make something be “constrained” that isn't by default is to wrap it in a Factbox [6].
- This whole system also works with the Taxonomy Archive Header setting on categories. If you are someone that works with category pages on a GV site, you can use the same “Extra-wide” setting on a category to get this special layout.
- If you haven't yet, please watch the video about Extra-wide posts [9]! In it I go over how the system works in ways that are hard to write down, but will help you deal with problems that come up.
Thanks for reading!
That's it for now! As always, please get in touch with me, Jer, if you encounter any bugs related to this new system. Don't forget to include a link to the URL where you're having a problem, and screenshots of what you're seeing!