Contents
The geolocations can be used to display embedded Google Maps in a variety of ways, such as a global map, with pins for each post, or a map for a specific post, showing the location it was tagged with.
Note that not all posts have geolocations, in fact most do not.
Adding geolocation to a post
- Edit a WordPress post.
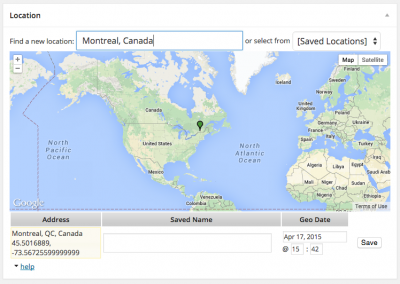
- Scroll down to the Location box.
- Use Find a new location field to search for a specific place.
- Make sure the pin is in the right area on the map.
- Save your post.
- The location is saved as co-ordinates that define where a pin should show, but you can search for almost anything and Google Maps will predict what co-ordinates will work.
Geolocation Guidelines
- Be as specific and precise as possible, if there is a city or neighbourhood please use it rather than the country.
- Avoid using the same spot over and over, the map works best when pins aren't directly on top of each other.
- If there are multiple countries/locations in the post pick the most appropriate one to geolocate it.
- Consider a user clicking the pin and try to find a place that makes sense for the story.
- Not every post needs to be geolocated, we can leave this box empty for stories about the whole world or with many equal locations.
Embedding a global map
To embed a map showing all posts on the site, so users can click on pins to look for stories to read, [gv_map] shortcode with the map_content='global' option.
For example, below is the output for [gv_map map_content='global']
See the [gv_map] shortcode documenation for more details and options.
Embedding a single-post map
This is the caption text, it looks like an image!
To embed a map showing only the single location associated with the current post, you can use the [gv_map] shortcode with the map_content='single' option.
For example, below is the code to show the location of this post (Mexico City) on a small map that is floated right and using a caption, so it looks a lot like an embedded image. You can see the output generated by this code to the right!
[gv_map map_content='single' align='right' size='small' caption="This is the caption text, it looks like an image!"]See the [gv_map] shortcode documenation for more details and options.