Hi all, following up on our previous announcement, Design Update: Extra-Wide Posts are ready for experimentation, this post covers some new tools that should make it easier to use the “Extra-wide” option for your stories.
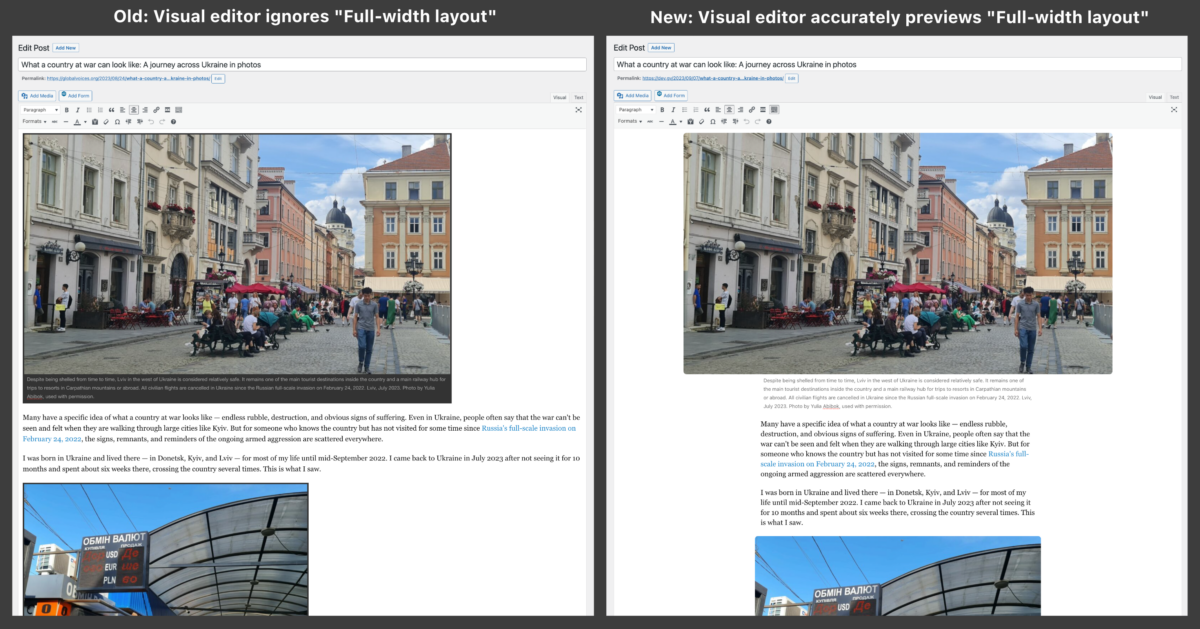
Accurate full-width styles in the Visual Editor
Previously when you edited a post and ticked the “Extra-wide layout” option, the visual editor would look exactly the same, even after you saved your draft to make it take effect. All the content would stretch all the way across the window, giving you no clue about what would be “wide” and what wouldn't. You had to click the Preview button to see the effects of the setting.
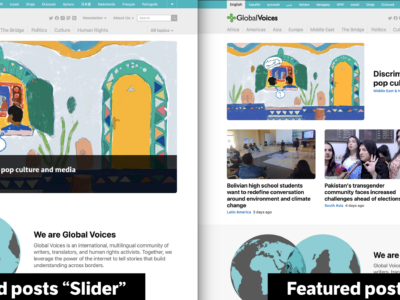
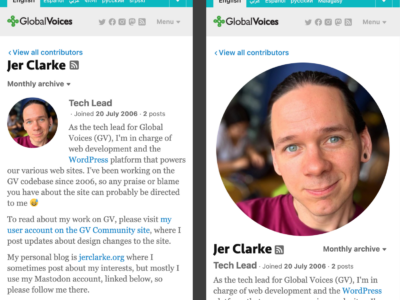
After this update, the editor will accurately reflect how the post will look when previewed, with images looking wider than paragraphs and all the other effects! Of course, you'll have to have a window that's big enough to have room for the wide layout, and on some smaller monitors, it might always look the same.
Along with the extra-wide stuff, this change also updates all the other styles that apply inside posts, like the new light-background captions.
Please keep an eye out for any new bugs or things that don’t look right in the editor and let me know!
New “Full-width” format option in the editor

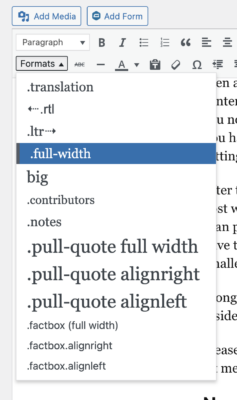
You can select the .full-width item from the Formats menu in the Visual Editor to convert the selected paragraph or heading.
Related to the above, but separate, is a new .full-width option in the Formats menu of the Visual Editor, which can be selected in the same way as .translation. (You can find the long-term documentation of this new format in the Text Formatting section of the GV WordPress Posting Guide)
The new .full-width format can be used in an “Extra-wide layout” post to override the limited width of an object. So for example in an extra-wide post a paragraph would normally be limited to the center of the post, but if you select the paragraph and choose .full-width from the Formats menu, the paragraph will always fill the horizontal space. I used it on this paragraph, so if you're looking at this post on a large enough screen, you should see the effect!
Note that usually you’ll have to select the full text of the paragraph or item in order to convert it to full-width. It’s a bit tricky compared to the .translation format, but it should work easily on paragraphs and headings, as well as being possible but tricky on blockquotes and .factbox.
If you have trouble adding the .full-width format to something in a post using the Formats menu, you can also add it manually to the HTML in the Text section of the editor, by adding class='full-width' to the item. So for example if you have a <blockquote> in your post, you just need to find the tag, and update it to be <blockquote class='full-width'>!
Video demonstration of the new Visual Editor styles and how to use the new .full-width format!